Website menjadi bagian dari salah satu media yang kerap digunakan dalam berbagai bisnis di era digital. Untuk membuat web dengan tampilan yang modern dibutuhkan bahasa pemrograman seperti HTML, CSS, dan JavaScript. Selain itu, dibutuhkan framework yang dapat membuat tampilan antarmuka atau User Interface (UI) seperti Angular, React, dan Vue.JS. Salah satu yang akan kita bahas di artikel ini adalah Vue JS karena penggunaannya yang sangat mudah. Berikut pengenalan Vue JS.
Apa Itu Vue JS?
Vue JS adalah framework JavaScript yang biasa digunakan developer untuk membuat UI dan single-page application (SPA). Vue JS lebih dikenal dengan Vue saja dan cara pengucapannya seperti membaca kata view (/vju:/).1. Framework yang diciptakan oleh developer Google, Evan You pada 2013 lalu ini dirancang dari dasar sekali agar dapat diimplementasikan secara bertahap. Intinya pustaka hanya difokuskan pada layar tampilan saja sehingga sangat mudah untuk diintegrasikan dengan pustaka atau projek yang lain. Selain itu, Vue juga mendukung SPA yang canggih saat dipadukan dengan tools modern dan dukungan pustaka. Kelebihan Vue JS adalah memiliki fitur utama lebih fokus pada rendering dan komposisi komponen, serta lebih ringan dibanding framework lainnya.
Vue JS Tutorial
Ada beberapa tools yang harus kamu persiapkan untuk belajar Vue JS, di antaranya:
- Teks Editor
- Nodejs dan NPM
- Vue CLI
- Web Browser
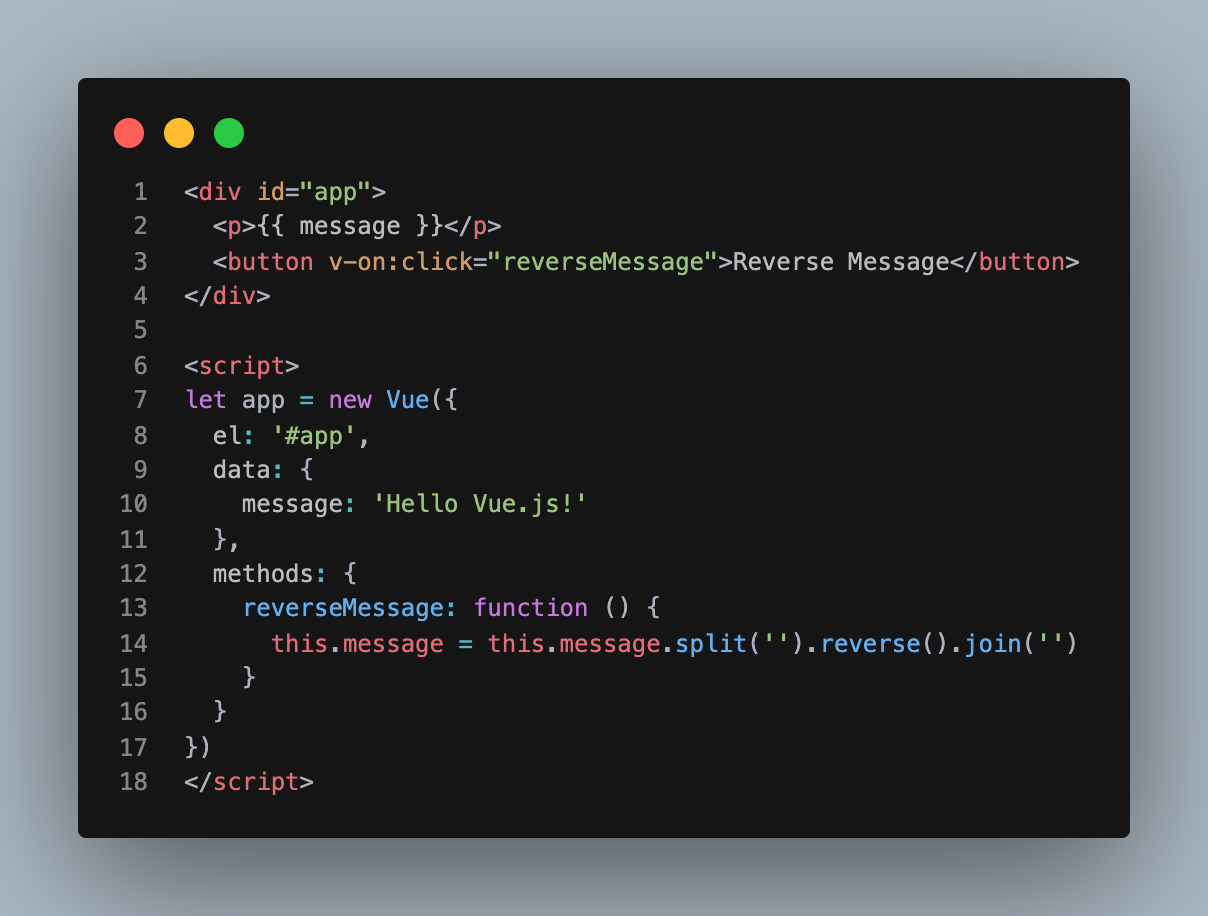
Bagi kamu yang baru pertama kali belajar, disarankan menggunakan teks editor atau web browser saja untuk bisa memahami konsep dasar Vue JS dulu. Setelah itu baru kamu bisa mencoba tools Nodejs dan Vue CLI untuk membuat aplikasi yang kompleks. Berikut contoh struktur dasar kode Vue JS.

Pada contoh di atas, kita menggunakan elemen <div> dengan id=”app”. Lalu kamu tinggal membuat objek app dari class Vue () dan menentukan elemen serta data yang akan ditampilkan.
Atribut el berfungsi untuk memilih elemen. Pada contoh di atas kita akan memilih elemen dengan id=”app”. Sedangkan atribut data berfungsi untuk menyimpan variabel yang berisi data. Data ini bisa juga kamu dapatkan dari server atau local storage.
Pada Vue JS, kita menggunakan tanda kurung {{...}} untuk menampilkan isi variabel. Perlu diketahui, Vue ini bersifat reaktif. Jadi jika isi variabel berubah, maka Vue akan melakukan render ulang.
Untuk kamu yang ingin mempelajari Vue JS lebih lanjut, kamu bisa mengikuti tutorialnya dari video Hacktiv8 Technical Workshop yang dimentori oleh Instruktur Hacktiv8, Semmi Verian Putera. Di workshop ini kamu dapat praktik langsung membuat website modern dengan Vue JS hanya dalam 1 jam. Kamu juga akan mendapat penjelasan cara menggunakan Vue JS secara lengkap. Yuk, buat website modern versi kamu dengan melihat video ini sampai akhir. Selamat mencoba!
